Unlocking the Power of Visual Studio: Boost Your Productivity with These Essential Extensions
In many blog posts, developers commonly recommend a set of popular extensions that can enhance the development experience and productivity. These recommendations often include extensions such as Live Server, Auto Rename Tag, Code Spell Checker, Prettier, and Live Sass Compiler ,tab nine.
if you don't know the above extensions then download it.
Here are some amazing new extensions that is very useful.
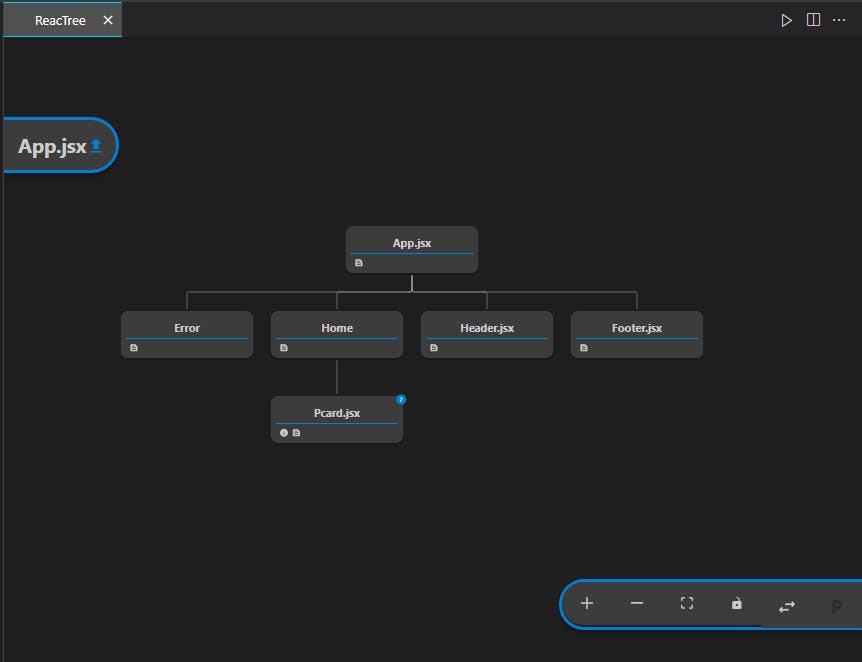
1. ReacTree - It will help you to visualize the component tree.

1 Download reacTree from the marketplace.
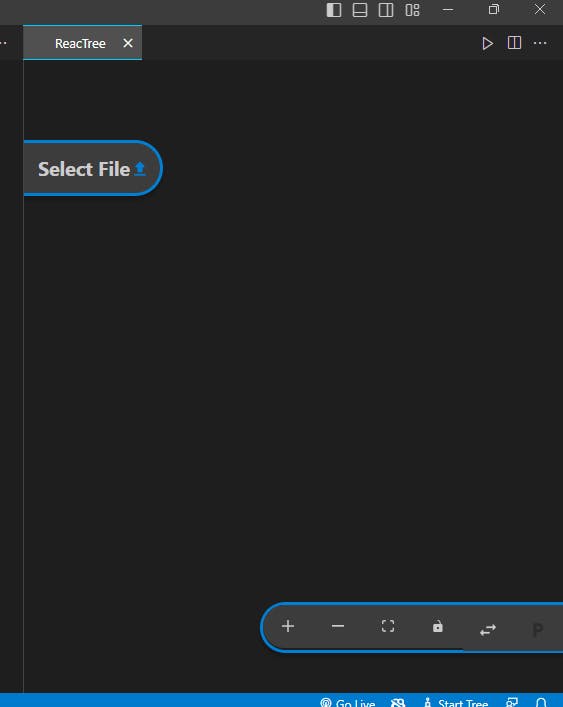
2 select the start tree icon.

- select your root file (app.js).

Now you can visualize your componets it will help you to avoid prop drilling and much more.
2. Postman - When developing a backend as a web developer, it is crucial to test APIs to ensure their functionality and performance. If you are facing resource constraints when you are using the desktop version of postman you have limited RAM space on your computer, you can utilize a VS Code extension that allows you to conveniently test your APIs directly within the editor.
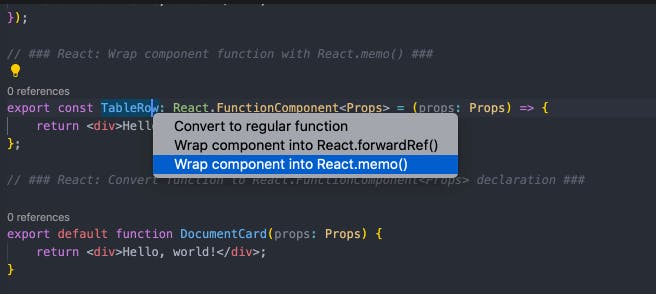
3. javascript booster - help you to convert normal function to arrow function or also help to wrap with memo function and much more.


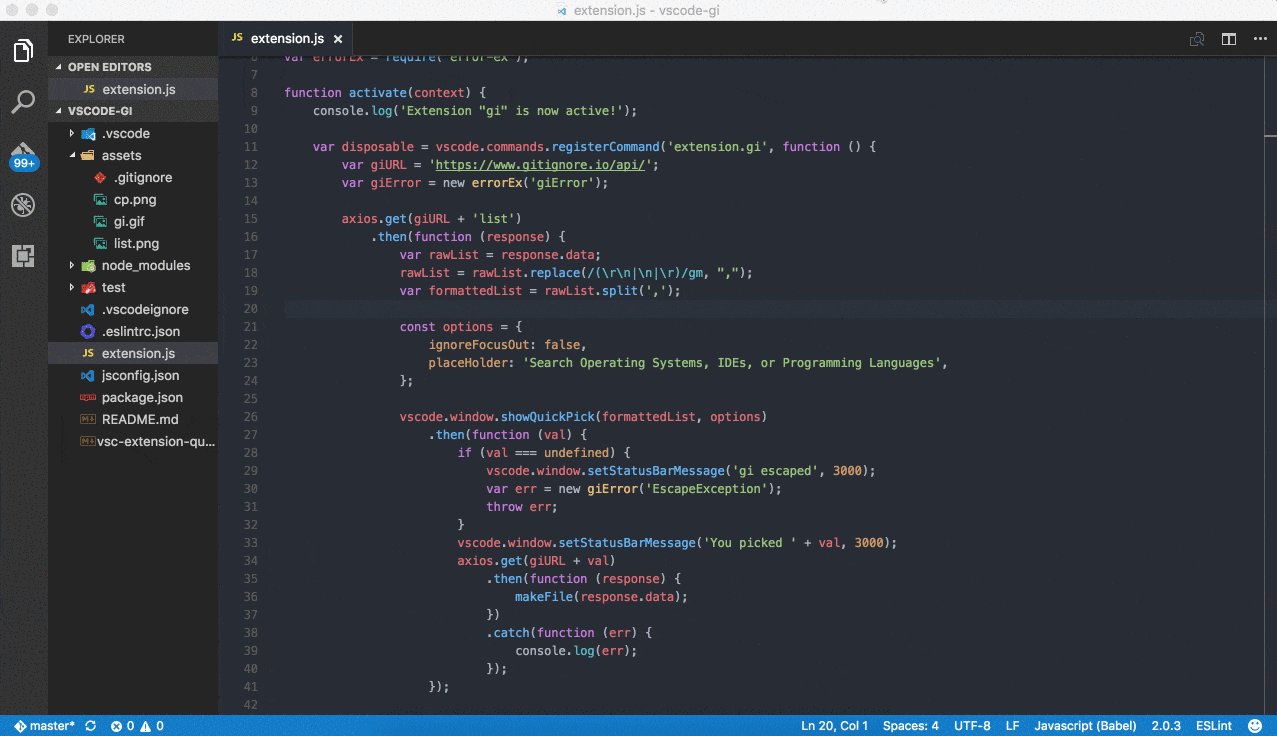
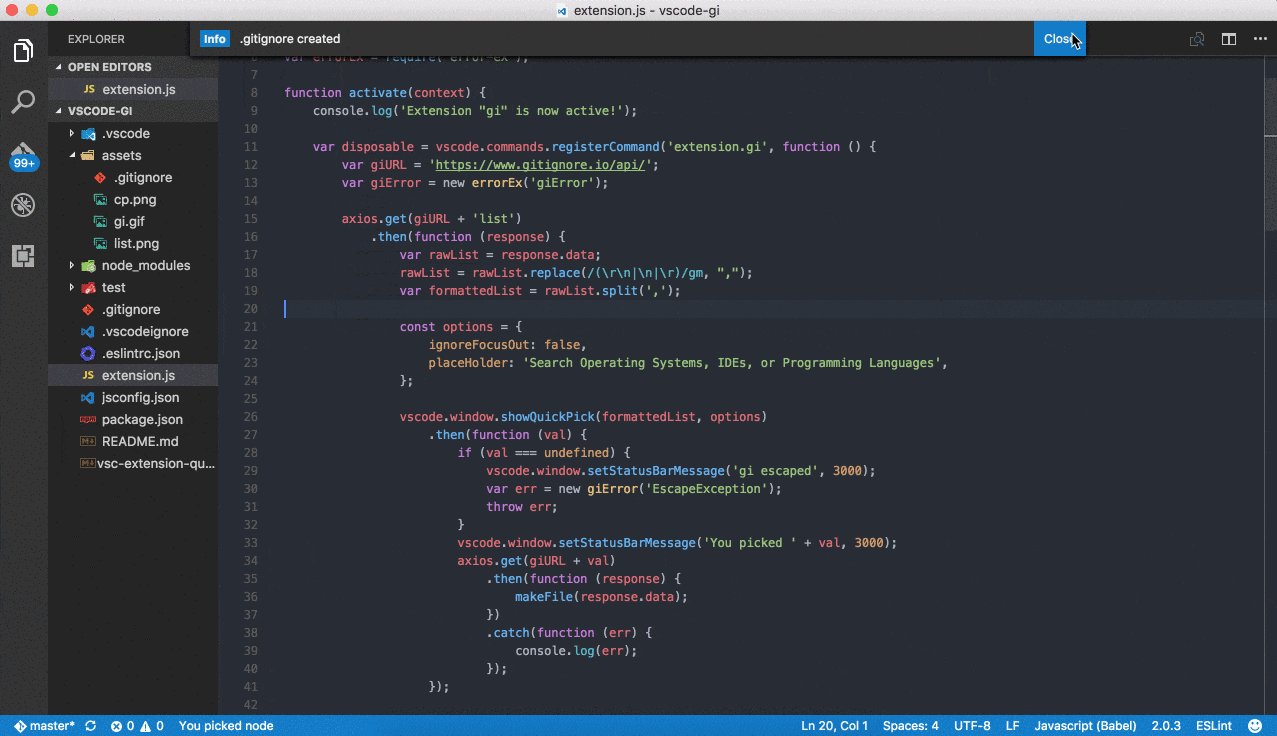
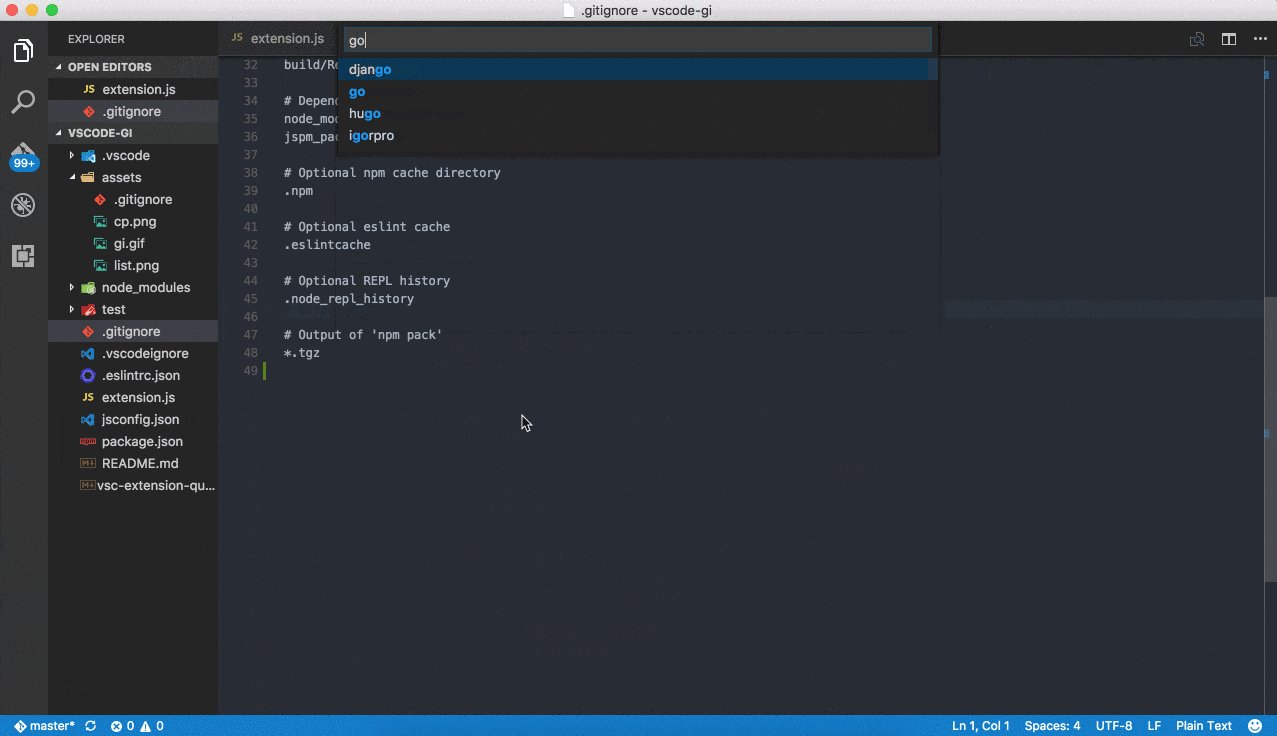
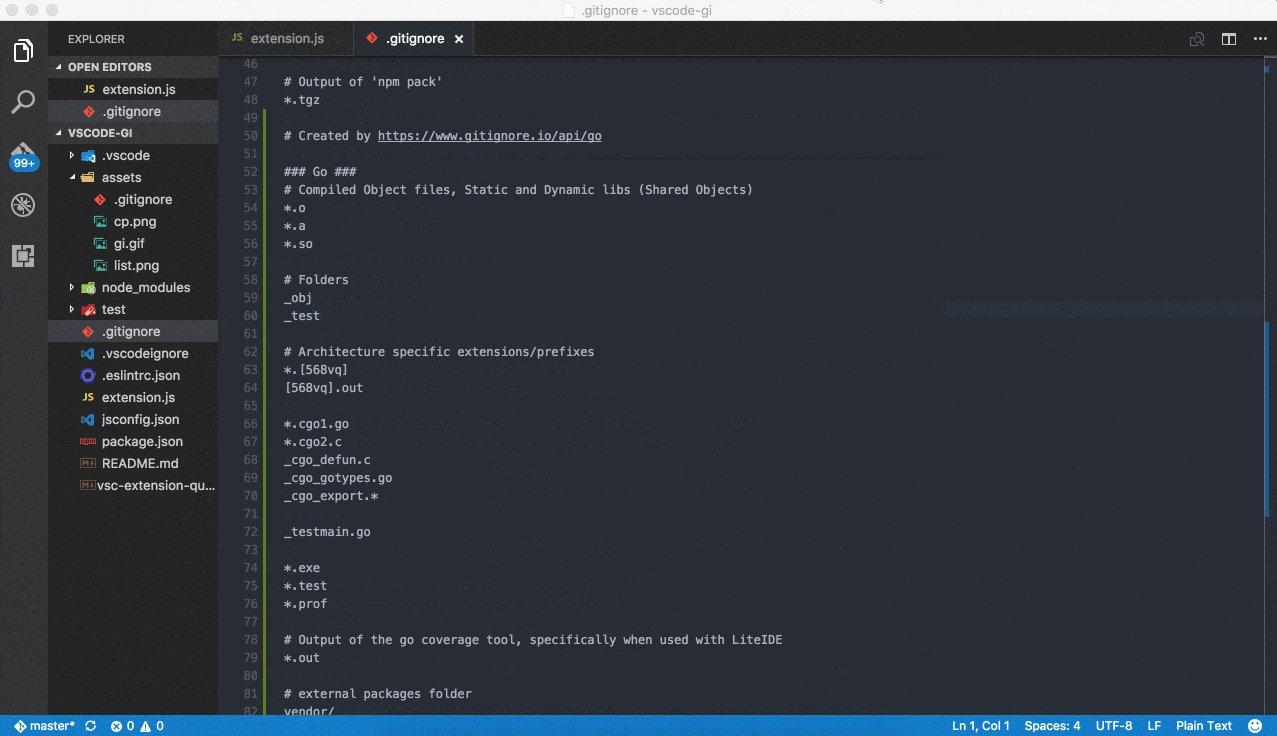
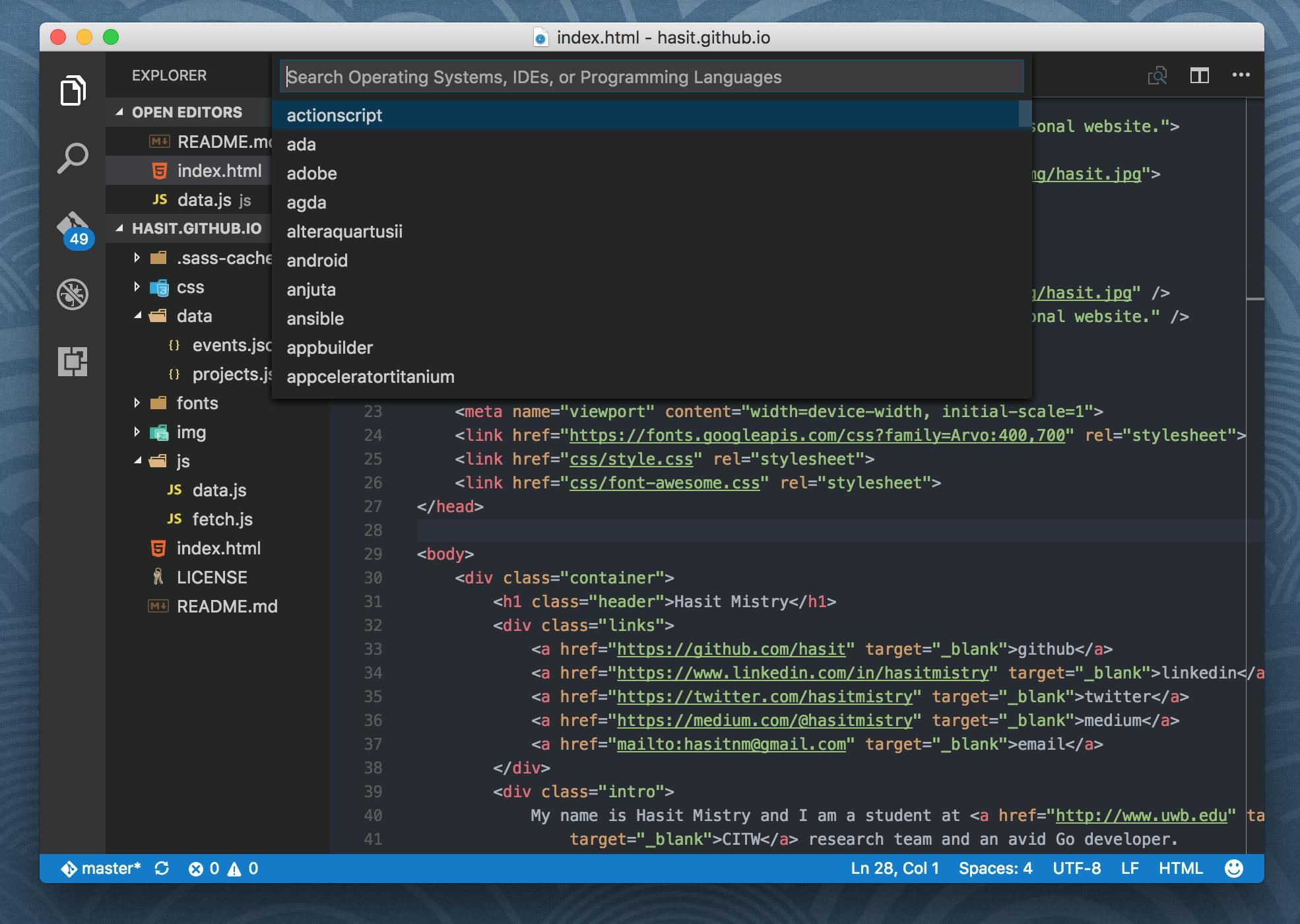
.gi - (git ignore) - It is an extension for generating .gitignore files from inside Visual Studio Code
Once you install and reload Visual Studio Code, you can run the extension by launching the Command Palette with Shift+Cmd+P for MacOS and Shift+Ctrl+P for Linux/Windows. Type in the following into the command palette search gi.

Once you press enter, gi will load a list of operating systems, IDEs, and programming lanuages. This might take a second so bare with it.

then select you language or framework then it will automatically generate git ignore file.
Conclusion
Having the right VS Code extensions can greatly improve your workflow as a developer, increasing productivity, reducing errors, and improving readability.
While there are many other useful VS Code extensions beyond the 5 mentioned in this article, these are the ones that I use on a regular basis. I hope you find them useful as well!
I would love to hear your thoughts on this article. Which VS Code extensions do you use to improve your development workflow? Do you have any favorite extensions not mentioned in this article? Let me know in the comments below!
Thank you for reading! I hope you found this article helpful. If you did, kindly like and share it with your friends and colleagues :)
I would love to connect with you on Twitter | Linkedin | GitHub